SaaS化开源项目之HouseKeeper云上部署实践
摘要:华为云DTSE技术专家从源码构建、应用部署到系统调测,详细解读云原生SaaS应用构建的全过程。
本文分享自华为云社区《HouseKeeper云上部署实践》,作者:华为云DTSE。
HouseKeeper是华为云开发者团队基于SaaS项目技术支持实践,采用微服务架构(SpringCloud),结合华为云服务能力开发的SaaS化开源项目,旨在为企业级开发者提供云原生SaaS应用构建的技术参考,包括微服务架构、多租隔离设计、多租户路由、数据存储多租设计等。
一、源码构建
1.代码托管
将gitee上的个人fork仓同步到华为云CodeArts平台上
启用软件开发流水线CodeArts
如下所示,选择北京4启用CodeArts,其基础版本免费试用,最大支持人数5人;编译构建并发数5,600分钟/月;代码托管10G存储空间,单个仓库容量上限2G。

创建项目
如下所示,选择scrum创建项目,自定义项目名称,如HouseKeeper。Scrum是增量迭代式的软件开发方法,通过迭代计划会议、每日站会、迭代回顾、验收会议等来简单高效管理开发项目。

导入外部仓库
如下所示,进行外部仓库配置。

如下所示,复制gitee上源码仓库地址。

将源码仓库地址复制到codearts外部仓库配置项中,并填写gitee源码仓访问信息后进入下一步。

注意选择同步全部分支,确认后创建仓库。

2、基于IDE online 修改预置参数
使用IDE online一键创建工程
如下所示,在新建的代码仓页面,点击右上角IDE online自动进入IDE,系统会基于当前仓库自动创建加载好相关工程。


切换分支为cloud1.0.0
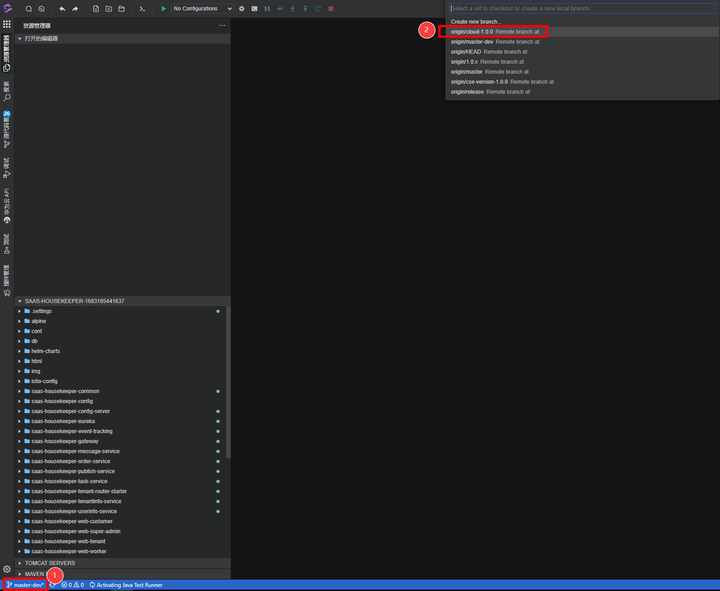
如下所示,点击IDE online工程里左下角,在工程上方弹出的分支列表中选择cloud1.0.0分支。

修改源代码中helm镜像路径
如下所示,将源码中helm charts文件中的镜像路径修改为对应仓库,未避免名称冲突,此处将镜像修改为house-keeper-0504

修改源码中gitee访问信息
如下所示,修改helm/value.yaml文件中 giteePassword、giteeUser字段,其中字段数值采用Base64进行混淆
global: ... giteePassword: xxx giteeUser: xxx
提交修改文件
如下所示,将修改的文件提交到codeArts仓库。


或者通过命令行终端git命令方式提交修改。
cd helm-charts git add values.yaml git commit -m "修改gitee访问信息" git remote -v git push origin cloud-1.0.0
如下所示,在codearts代码仓可以查看对应的修改记录

3、创建镜像仓库
如下所示,按照helm-charts中修改的镜像路径,在北京4区域创建对应的组织。

4、创建并启动构建任务
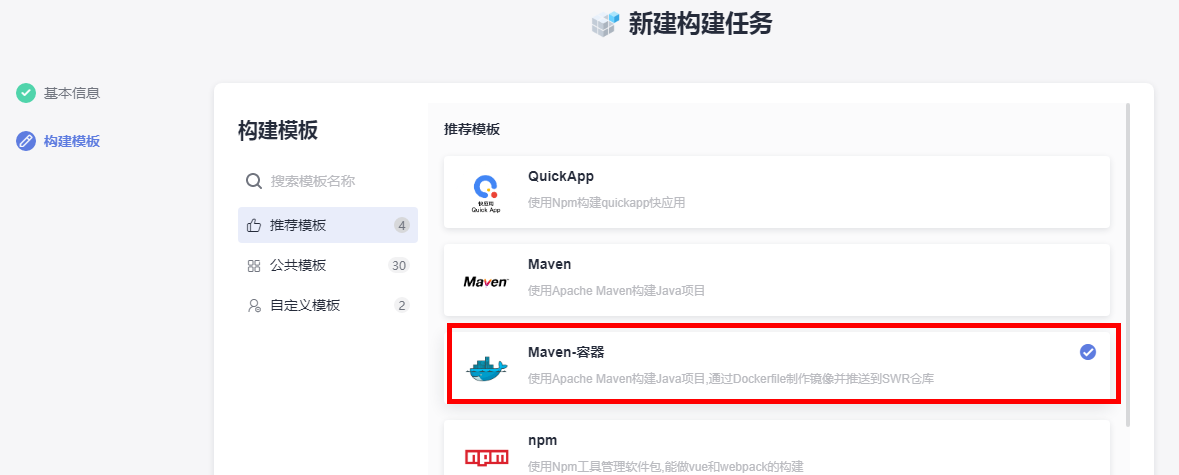
如下所示,新建构建任务。

自定义任务名称,但为了方便维护,建议任务名称同helm-charts中保持一致。

选择maven容器模板。

设置任务参数,添加version字段,并设置为运行时设置。

如下所示,构建步骤中仅修改镜像推送配置,其它信息保持模板默认配置即可,其中组织名即上述环节中设置的,镜像名称同helm-charts中对应,工作路径即源码仓中对应模块的子路径,完成配置后点击右上角【新建并执行】构建任务。

5、通过自定义模板构建其它组件
如下所示,将上述saas-housekeeper-config-server的构建任务保存为自定义模板,名字自定义为House-Keeper。

如下所示,使用自定义模板创建其它构建任务,其中,构建frontend前台任务时无需maven打包,工作路径设置为代码根路径即可。


如下所示,相关模块均已构建成功。

二、应用部署
1、Helm工具打包
Helm工具安装
helm工具安装参考链接,下载对应的windows版本即可。
如下所示,设置好系统环境变量好,可以在git bash里查看工具版本。

下载源码到本地
如下所示,首次使用codearts时需要点击右上角个人用户图标,进入设置页面,进行ssh/https相关配置。


如下所示,本次使用https方式下载源码,命令如下
git clone https://username:[email protected]/HouseKeeper00003/saas-housekeeper.git

helm打包安装包
如下所示,使用helm工具打包,命令
helm.exe package ./helm-charts helm.exe lint housekeeper-1.0.0.tgz

2、创建CCE集群及工作节点
如下所示,按需购买CCE集群,其中出于demo成本考虑,CCE集群不启用高可用模式。

CCE集群创建需要时间,可在集群页面查看执行过程。

待CCE集群创建完成后,创建节点池,同样成本考虑,节点数量及规格不用太大,本次演示数量设置2,磁盘类型高IO。

按需购买2个EIP资源。

在ECS主机页面绑定EIP。

绑定EIP后如在CCE集群节点看不到对应的EIP时,选择手动同步云服务器。

3、导入模板并安装部署


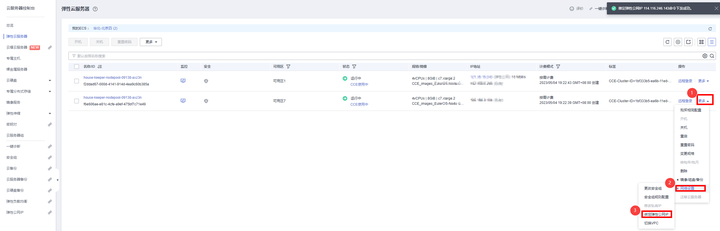
如下所示,对应工作负载均已创建成功并正常运行。

4、创建ELB
为前段服务创建ELB访问

三、系统调测
1、配置内部域名解析
由于公网域名解析需要进行备案等,演示场景配置内部4级域名解析,具体相关要求请参考gitee对应项目的Readme。

2、创建测试PC
按需在对应VPC内创建windows镜像的测试PC

3、修改测试PC的hosts文件

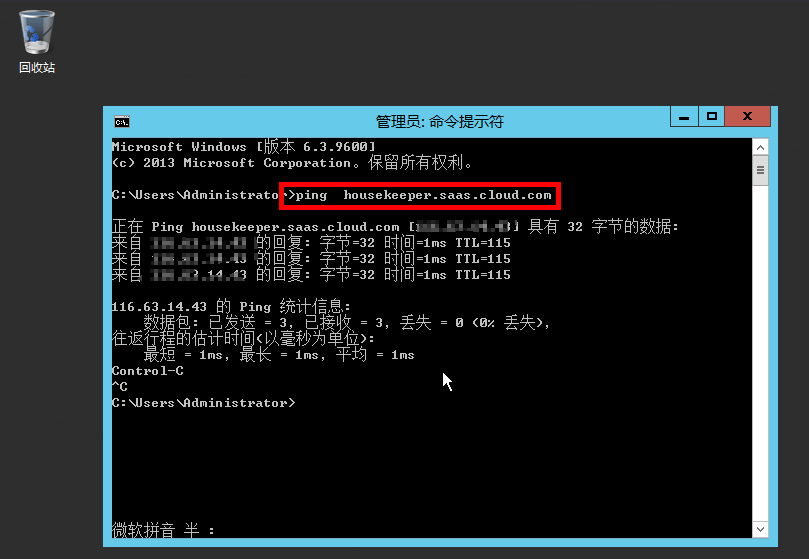
如下所示,可以通过ping测试内部域名正常。

4、通过测试PC访问租户注册页面
源码对IE浏览器支持不太友好,建议使用谷歌浏览器进行测试,如下所示,访问租户注册页面,其中域名即上述配置的内网域名解析记录对应的。
http://housekeeper.saas.cloud.com/tenant/#register

其它操作可参考HouseKeeper开源项目继续进行。
热门相关:地球第一剑 无限杀路 夫人,你马甲又掉了! 惊世毒妃:轻狂大小姐 横行霸道